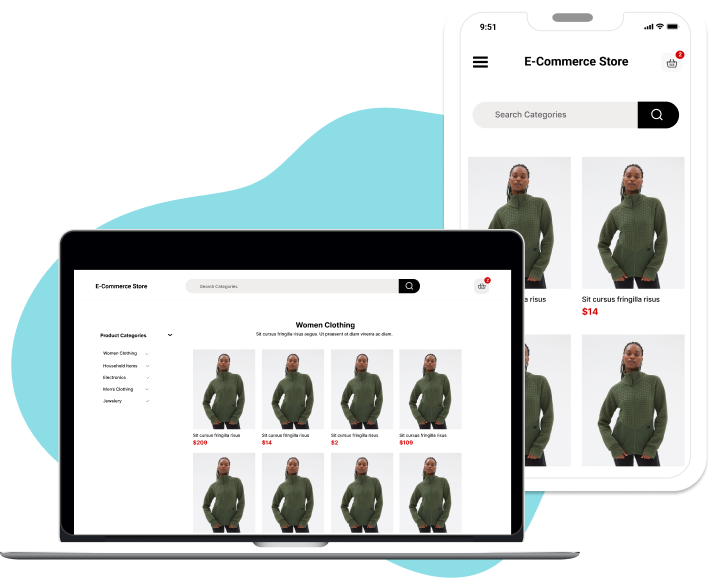
E-commerce Store
An eCommerce learning platform that offers the full functionality of an online store, including a cart and integrated payment features


About
E-commerce Store
A top-of-the-line learning platform featuring a user-friendly cart page where you can easily manage products in your cart. The header displays the total number of items in the cart and updates automatically as products are added or removed. Ready to checkout? Click the button to proceed to the integrated payment page. After payment verification, a successful payment message appears on the screen. Navigating to an empty cart page displays a helpful Empty Cart UI
Complete User Interface
Creating effective and interactive learning experiences guaranteed to exceed user expectations
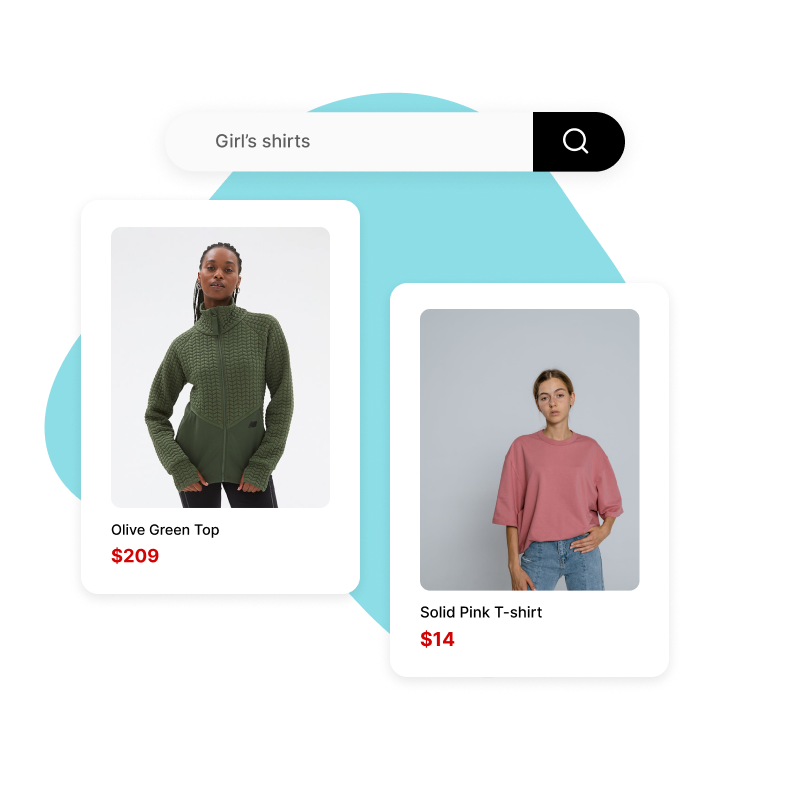
Product's Key Features
Explore the power and versatility of our product with its key features, designed to revolutionize your learning experience
Manage and keep track of your cart items with ease
Add, remove, or change the quantity of the items in your cart
Checkout smoothly with a secure payment method of your choice
Celebrate your purchase with a confirmation message on the screen
Ready to bring your project to life?
Share your vision with us and let’s make it a reality!
